Imagify: Optimize Images & Convert to WebP and AVIF
In today’s digital landscape, website performance is critical to user experience and search engine optimization (SEO). Slow-loading websites often result in higher bounce rates and lower search engine rankings. One of the primary culprits behind sluggish websites is unoptimized images. Large image files consume bandwidth and increase page load times, negatively impacting performance.
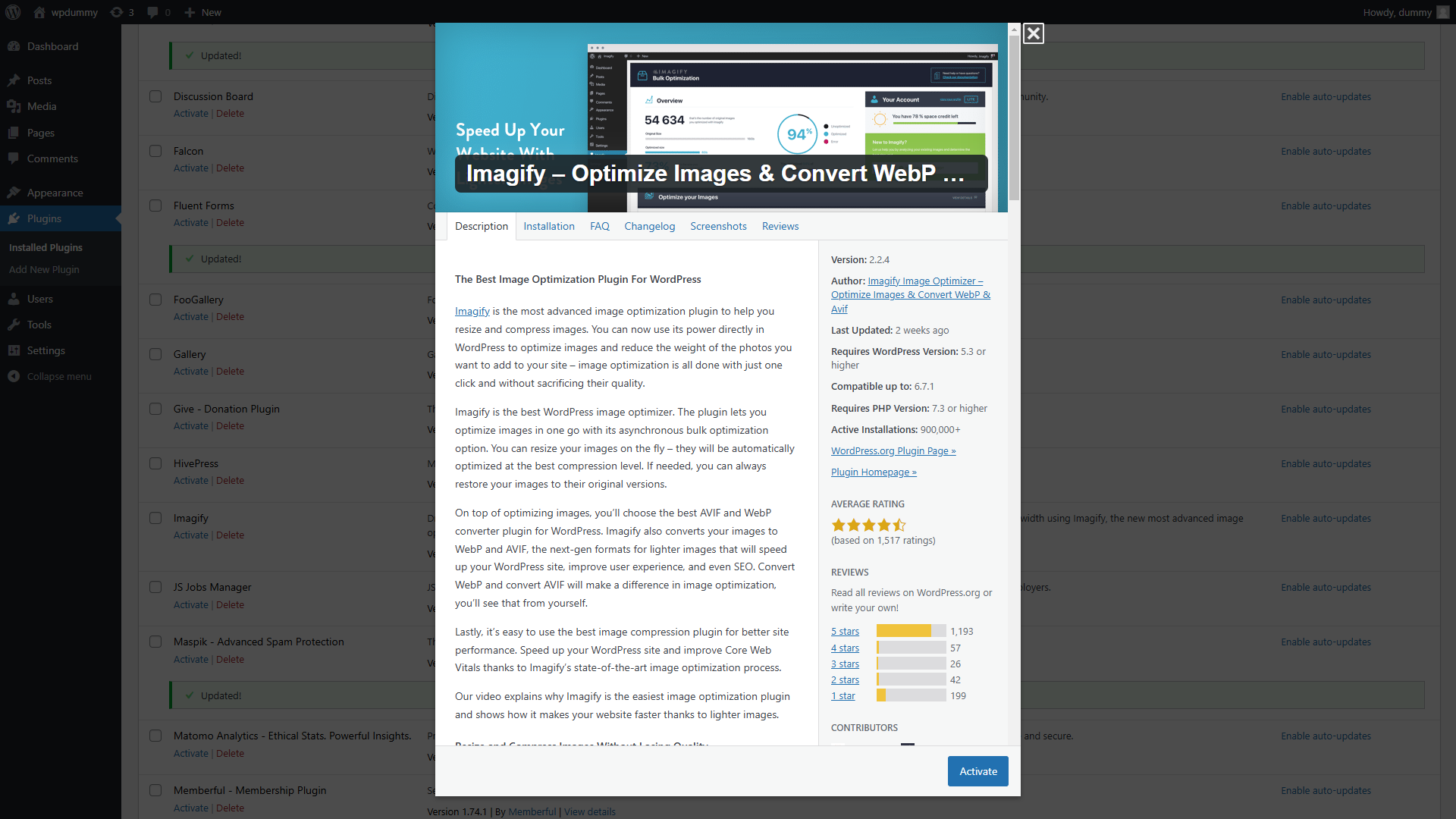
Imagify, a popular WordPress plugin, addresses this issue by offering advanced image optimization, seamless conversion to modern formats like WebP and AVIF, and effortless compression—all while preserving image quality. Below, we’ll explore Imagify in detail, its features, how it works, and why it’s an essential tool for WordPress website owners.

Why Optimize Images?
Before delving into Imagify’s specifics, let’s understand why image optimization is crucial:
- Improved Page Load Times: Optimized images reduce file sizes, leading to faster page loading, which enhances user experience and SEO.
- Better Mobile Experience: With the majority of web traffic coming from mobile devices, optimized images ensure quick loading over slower mobile networks.
- Reduced Bandwidth Usage: Smaller image files consume less bandwidth, which is particularly beneficial for users on limited data plans.
- Higher Search Engine Rankings: Search engines like Google prioritize fast websites, and optimized images contribute significantly to improving site speed.
What is Imagify?
Imagify is a powerful WordPress plugin developed by WP Media, the creators of the popular caching plugin WP Rocket. Imagify specializes in image optimization, allowing WordPress users to compress images, convert them to modern formats (WebP and AVIF), and enhance overall site performance effortlessly.
The plugin caters to users of all technical levels with its intuitive interface and automated processes. Whether you’re a beginner or an advanced developer, Imagify provides the tools needed to make your website faster and more efficient.
Key Features of Imagify
Imagify stands out for its feature-rich approach to image optimization. Here’s an in-depth look at its core functionalities:
1. Image Compression
Imagify offers three levels of compression:
- Normal: Minimal compression for maintaining original quality.
- Aggressive: Balanced compression for significant size reduction with minimal quality loss.
- Ultra: Maximum compression for the smallest file size, ideal for sites prioritizing speed over minor quality differences.
Compression can be applied to common image formats, including JPEG, PNG, and GIF, ensuring versatility for different types of visuals.
2. WebP and AVIF Conversion
Modern image formats like WebP and AVIF provide superior compression compared to traditional formats without compromising quality. Imagify automatically converts images into these formats to ensure compatibility with modern browsers. Key benefits include:
- WebP: Smaller file sizes than JPEG and PNG, with widespread browser support.
- AVIF: Even better compression than WebP, providing cutting-edge optimization for next-generation websites.
Imagify ensures that converted images are used whenever supported by the visitor’s browser, while fallback formats are provided for older browsers.
3. Bulk Optimization
Optimizing images one by one can be tedious. Imagify simplifies the process with bulk optimization, allowing users to optimize their entire media library with a single click. This feature is particularly useful for websites with extensive image libraries.
4. Automatic Optimization
Imagify enables automatic optimization for new uploads. Once configured, any image uploaded to the WordPress media library is automatically compressed and converted to the desired formats. This ensures consistency and eliminates the need for manual intervention.
5. Restore Original Images
Imagify keeps a backup of the original images, allowing users to restore them at any time. This is especially useful if you need to re-optimize images with different settings or revert to the original for specific purposes.
6. Resize Images
Large images can consume unnecessary storage space and bandwidth. Imagify provides an option to resize images to predefined dimensions during the optimization process, ensuring that oversized images don’t slow down your site.
7. Multisite Compatibility
For WordPress multisite networks, Imagify supports global settings and individual site customization, making it an ideal choice for managing image optimization across multiple websites.
8. WooCommerce Support
E-commerce websites often have extensive product image libraries. Imagify integrates seamlessly with WooCommerce, optimizing product images, category thumbnails, and more to ensure faster loading for online stores.
How Imagify Works
Imagify’s functionality revolves around simplicity and automation. Here’s a step-by-step breakdown of how it works:
- Install and Activate the Plugin: Imagify can be easily installed from the WordPress plugin repository or via a manual upload.
- Configure Settings: Users can select compression levels, enable WebP/AVIF conversion, and set resizing parameters in the plugin’s settings panel.
- Bulk Optimize: For existing media libraries, users can run a bulk optimization to compress all images at once.
- Automatic Optimization: Once configured, all new image uploads are automatically optimized based on the chosen settings.
- Monitoring and Adjustments: Imagify provides detailed reports on the space saved and optimization levels, allowing users to make adjustments as needed.
Benefits of Using Imagify
1. Enhanced Website Performance
By reducing image file sizes and converting them to modern formats, Imagify ensures that websites load faster, improving user experience and SEO rankings.
2. Ease of Use
Imagify’s intuitive interface makes it accessible to users of all skill levels. With its automated processes, even beginners can optimize images effortlessly.
3. Cross-Browser Compatibility
With WebP and AVIF conversions, Imagify ensures compatibility with modern browsers while maintaining fallback options for older ones.
4. Saves Time
The bulk optimization and automatic processing features save significant time for site owners, particularly those managing large websites.
5. Cost-Effective
Imagify’s affordable pricing plans cater to websites of all sizes. The free plan includes a generous quota for smaller sites, while premium plans offer scalability for larger needs.
Pricing
Imagify offers both free and premium plans:
- Free Plan: Includes 20MB of image optimization per month, suitable for smaller websites.
- Premium Plans: Start at $4.99/month and include higher quotas and additional features, such as priority support.
The pay-as-you-go option allows users to purchase credits for optimizing large libraries without committing to a subscription.
Best Practices for Image Optimization with Imagify
To maximize the benefits of Imagify, follow these best practices:
- Choose the Right Compression Level: Test different levels to balance quality and performance.
- Enable WebP/AVIF Conversion: Take advantage of modern formats for better compression.
- Resize Images: Define maximum dimensions to prevent oversized images from consuming resources.
- Regularly Monitor Optimization Results: Review reports to identify any areas for improvement.
- Integrate with Caching Plugins: Pair Imagify with caching solutions like WP Rocket for optimal performance.
Conclusion
Imagify is a must-have WordPress plugin for anyone serious about website performance. Its advanced features, such as image compression, WebP/AVIF conversion, and automatic optimization, make it an invaluable tool for improving load times, enhancing user experience, and boosting SEO rankings. With its intuitive design and robust functionality, Imagify ensures that your website remains fast and efficient, regardless of its size or complexity.
Whether you run a blog, an e-commerce store, or a business website, optimizing your images with Imagify is a step toward a faster, more competitive online presence. By implementing this plugin, you not only enhance your site’s performance but also ensure a seamless experience for your visitors across all devices and browsers.